macOSのSafariでWebサイトを見たら真っ白で
WordPressでWebサイトを運営していると、訪問者の方が色々な環境から閲覧してくれていることに気付かされます。私が運営している複数のWebサイトの統計で言うとPCが45%、タブレットが5%、スマホが50%ぐらいなのですが、ブラウザもChromeだったりEdgeだったりAndroid WebブラウザだったりSafariだったりと、様々です。個々のWebブラウザ対応は本当にキリがないので、そこはWordPressのテーマやプラグインで良い感じにやってくれたら良いなと考えていますし、大体はうまくやってくれています。
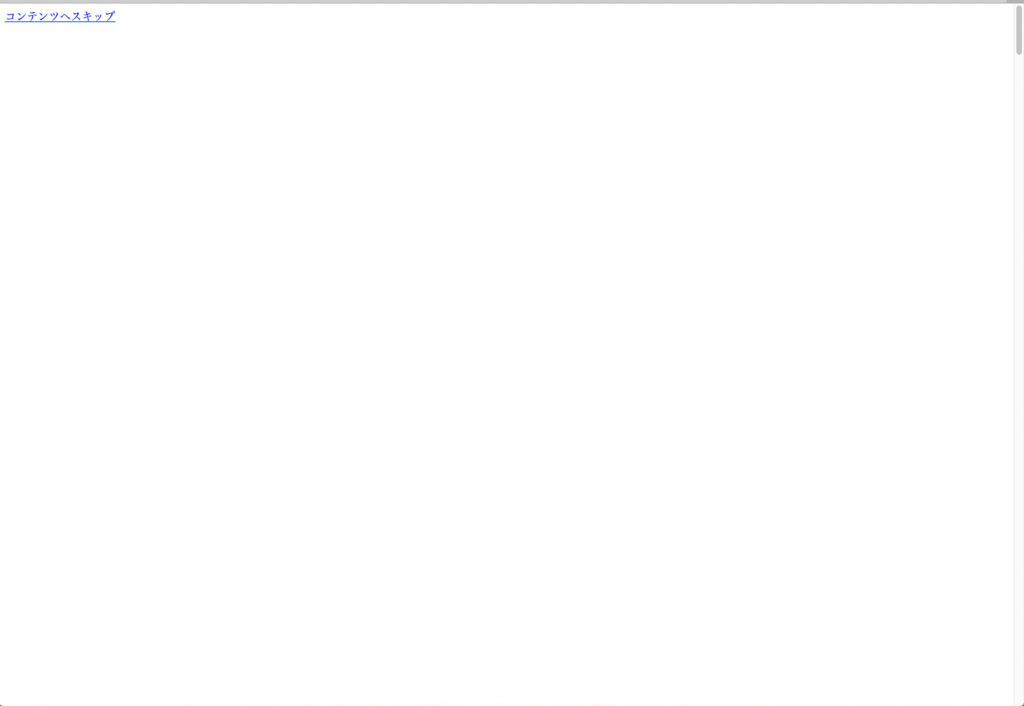
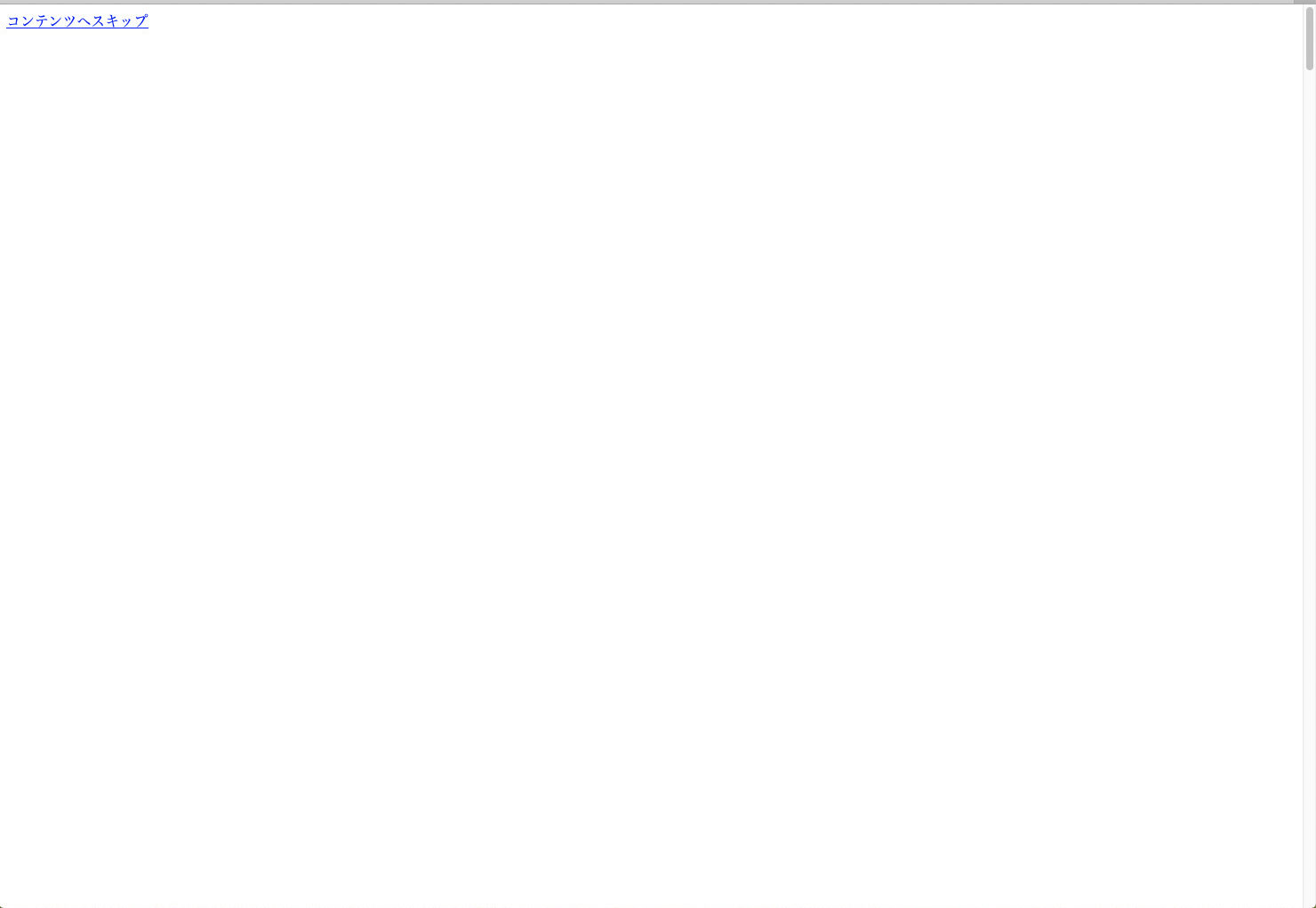
ただ、本日、macOSのSafariで運営しているWebサイトの1つにアクセスしてみると、

画面が真っ白でした。「コンテンツへスキップ」というハイパーリンクがありますが、私はトップページにこんなものを付けた覚えがありません。macOSのChromeでは問題無く表示できていますし、iPhoneのSafariからなら表示もできます。macOSのSafari特有の問題のようです。このWebサイトの閲覧ビュー数が伸びなかったのはこれが原因なのかな、と自分に言い訳してみましたが、そもそも1週間前にmacOSのSafariで表示しても問題無かったのです。原因は何なのでしょうか。
プラグインのjsやcssがエラーの発生源?
何でだろうと思ってSafariの開発ツールを有効にしてコンソールで確認してみますと…
エラーがめっちゃ出ていました。
Failed to load resource: このサーバの証明書は無効です。”IPアドレス”に偽装したサーバに接続している可能性があり、機密情報が漏えいするおそれがあります。
というエラーが、autoptimizeやwordpress popular postsなどのプラグインのJSファイルやCSSファイルから発生しています。
まずはSSL証明書を疑ってみたものの
証明書が無効というエラーなので、ドメイン(この場合はcompass-of-music.com)とIPアドレスの対応ができていないのかなと考えました。まずはLet’s Encryptの証明書再発行を試みました。けど、こちらのチュートリアルどおりにAWS LightsailでLet’s Encryptの証明書を発行し直してみましたが、SSL証明書更新後もこのエラーは解消されませんでした。
Elementor特有の問題?
私が運営している他のWebサイトではmacOSのSafariでも表示が問題無かったのですが、表示できなくなったこのWebサイトだけトップページをElementorというビルダーを使っていました。どうやら調べるとElementorはプラグインとの組合せで表示に問題が発生することあるようです。
原因はAutoptimizeプラグインと特定
Safariでの表示に問題無かったときと今日時点で、プラグインに何か違いがあったかなと思って記憶をたどっていくと、「Autoptimize」を思い出しました。SEO対策の一環として、GoogleのPage Speed Insightsで高得点になるように画像やファイルの遅延読み込みを適用させたのでした。確かに、先ほどのSafariのコンソールでも最初にAutoptimizeのCSSの読み込みエラーが出ていましたね。
そこで、Autoptimizeを無効化させてみたら、Safariでの表示が解消されました。取り敢えず一安心。
Autoptimizeのオプション変更
ただ、Autoptimizeを使うことで画像の遅延読み込みのおかげでデスクトップでもモバイルでも表示パフォーマンスが改善していたので、このプラグインは引き続き使いたいなと思いました。Safariでエラーが出ていたのはCSSやJSのファイルだけだったので、ひょっとしたらJavaScripとCSSのコード最適化だけ外せばいけるんじゃないかと思い、オプションを変更してみました。

するとビンゴだったようで、Safariでの表示も問題無いですし、コンソールでもエラー無しです。
Elementor×AutoptimizeのJS・CSSのコード最適化、が今回の問題の原因でした。もし同様の事象で悩まれている方でElementorを使っているという場合は、最近追加したプラグインを1つ1つ無効にしてみるとどれが原因か特定できるかも。参考になれば幸いです。
WP Fastest Cacheが原因のときも
これで一段落と思ったのですが、やはり2週に1回くらいはmacOSのSafariだけ、Webページを開いても画面が真っ白で「コンテンツへスキップ」のリンクだけがある状態になってしまいます。そういうときは、WP Fastest Cacheが原因になっていることが多く、このプラグインの設定から「Delete Cache」タブから「Clear All Cache」を実行して、サーバー上にあるキャッシュを削除したら解消されました。
ただ、ほっとくとまた2週間後ぐらいに再発するので、私はWP Fastest Cacheでキャッシュを作るのを止めました。ページの高速化のためのプラグインなのに、表示が壊れてしまったら元も子もないですし。それ以降、画面が真っ白になることはなくなりました。Google Page Insightのスコアを追い求めたあまり、肝心なものを見失っていた気がします。教訓になりました。









No responses yet