前回のおさらい
前回の投稿ではJava EEのJAX-RSを使ったREST API実装の第1弾として、HTTP GETのサンプルを紹介しました。
JSONを受け取るHTTP POST
続いてHTTP POSTの実装について紹介していきたいですが、POSTの中でもクエリパラメータを受け取るとかフォームデータを受け取るとか、色々と種類があるのですが、今回はJSONを受け取るHTTP POSTのサンプルを紹介します。
前回作成したNetBeansでのMavenプロジェクトをそのまま使用します。
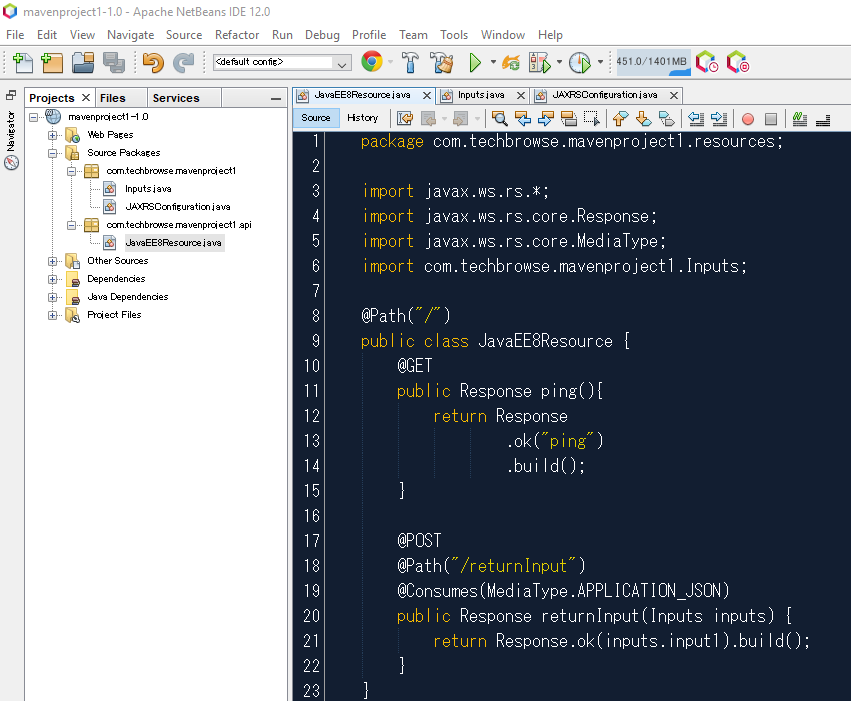
まず、JavaEE8Resource.javaを編集します。
@POST
@PATH("/returnInput")
@Consumes(MediaType.APPLICATION_JSON)
public Response returnInput(Inputs inputs){
return Response.ok(inputs.input1).build();
}Code language: Java (java)が今回のJSONを受け取るPOSTの処理になります。

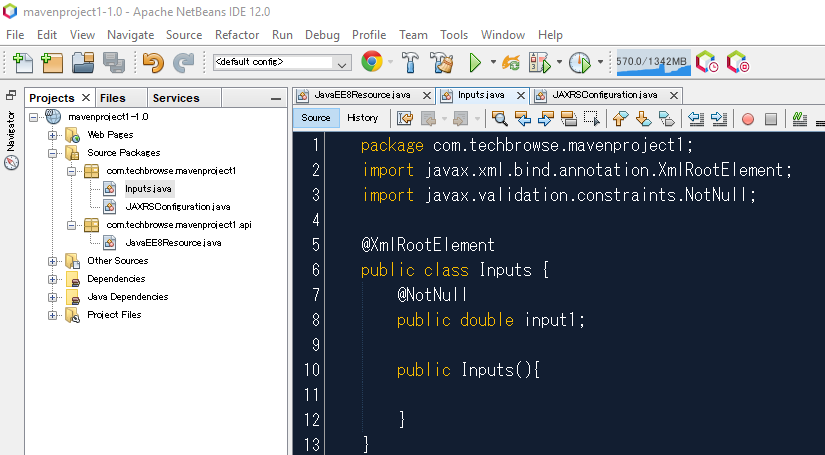
ここでInputsというクラスを使っています。これは
import com.techbrowse.mavenproject1.InputsCode language: Java (java)で指定しているInputs.javaファイルで次のように定義しています。
@XmlRootElement
public class Inputs {
@NotNull
public double input1;
public Inputs (){
}
}Code language: Java (java)
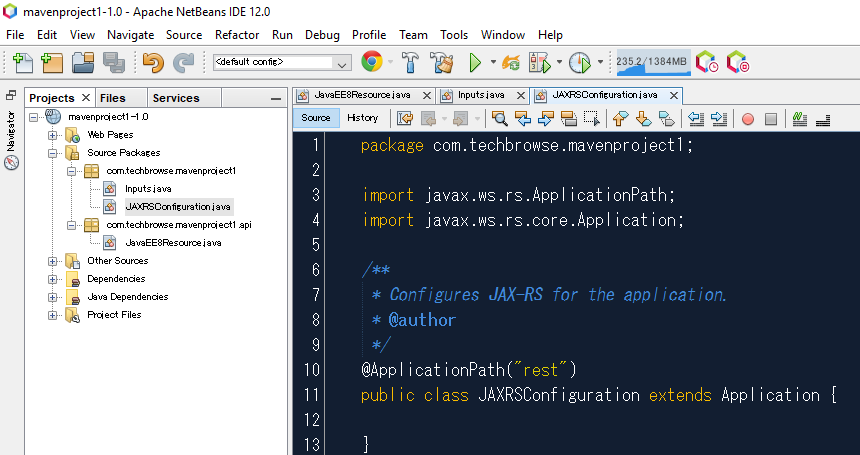
ついでにJAXRSConfiguration.javaも微修正して、REST APIのエンドポイントのエイリアスをresourcesからrestに変更しておきます。

これでできました。それでは動作確認してみましょう。NetBeansから緑色の三角ボタンをクリックして、Payaraサーバーを起動しておきます。
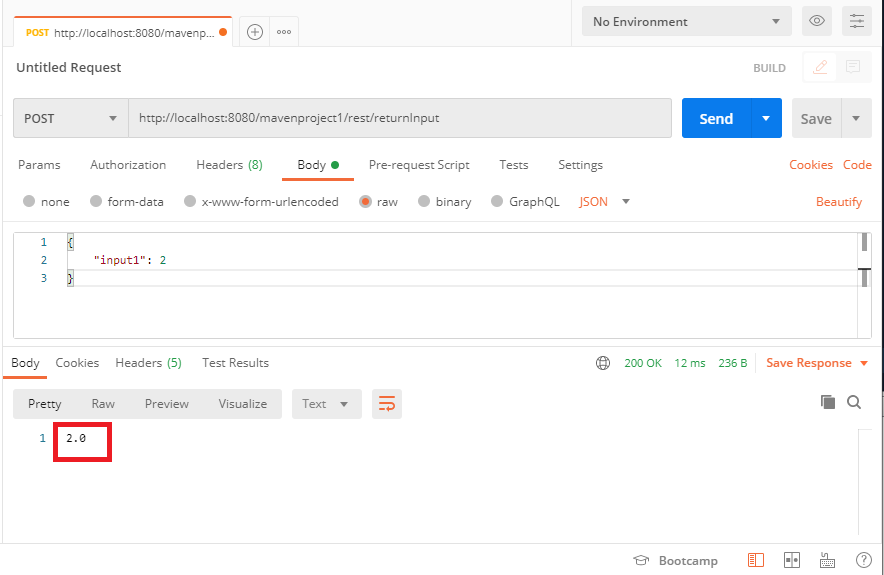
Postmanで確認
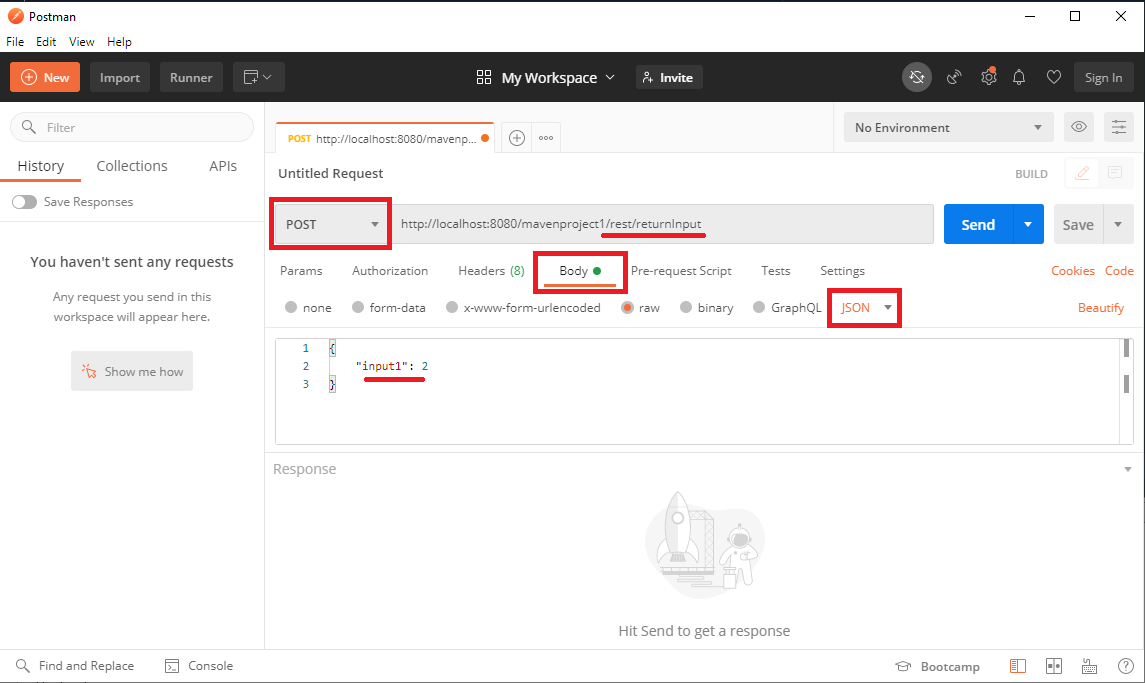
バックエンドの確認として、手っ取り早いのはcURLコマンドで実行するかPostmanを使うか、でしょう。ここではグラフィカルに色々とできるPostmanを使う方法を紹介します。以前までGoogle Chromeの拡張として使えましたが、今は単独のアプリとして実行するソフトウェアになっています。

リクエストの種類を「POST」に変更し、URLに
http://localhost:8080/mavenproject1/rest/returnInputCode language: HTTP (http)を入力します。
JSONを渡す実装ですので、「Body」タブを開いて、種類を「JSON」に変更し、テキストフィールドの中にJSONデータを書きます。
Inputs.javaのクラスではInputsの中身がdouble型のinput1としていましたので、JSONデータも次のように書きます。
{
"input1": 2
}Code language: JSON / JSON with Comments (json)設定が終わったら「Send」ボタンでPOSTしてみます。
すぐに実行結果が返ってきて、レスポンスのBodyに2.0が含まれています。入力したinput1のデータを返すだけですので、これで動きは問題なしですね。









No responses yet