REST APIのバックエンド実装は定番
Web系のプログラムで、バックエンドでのREST APIを構築するのはよくある話ですね。バックエンドの選択肢も年々充実しているので、Ruby on Railsでも、PHPでも、Pythonでも、.NETでも、Javaでも、Node.JSでも、正直どれを使っても適材適所で正解と言えると思います。私自身、Node.JSの機会が最も多く、次にPHPです。
Java EE8のJAX-RSを使ったREST API実装
さて、今回はとあるPoC (Proof of Concept)でJava EEを使ったバックエンドをしたいという要望があったので、Java EE8のJAX-RSを使ったREST APIを実装することになりました。
開発環境としてはApache NetBeans 12.0を使用します。EclipseでもIntelliJでもお好みのもので良いと思います。NetBeansは6年前くらいから使用していますが、Apacheになってからなんかプロジェクトビューの文字が小さくなったり、日本語が標準でサポートされなくなったりして、使いづらくなりましたね。改善してくれると良いなと思いつつ、先に進めます。
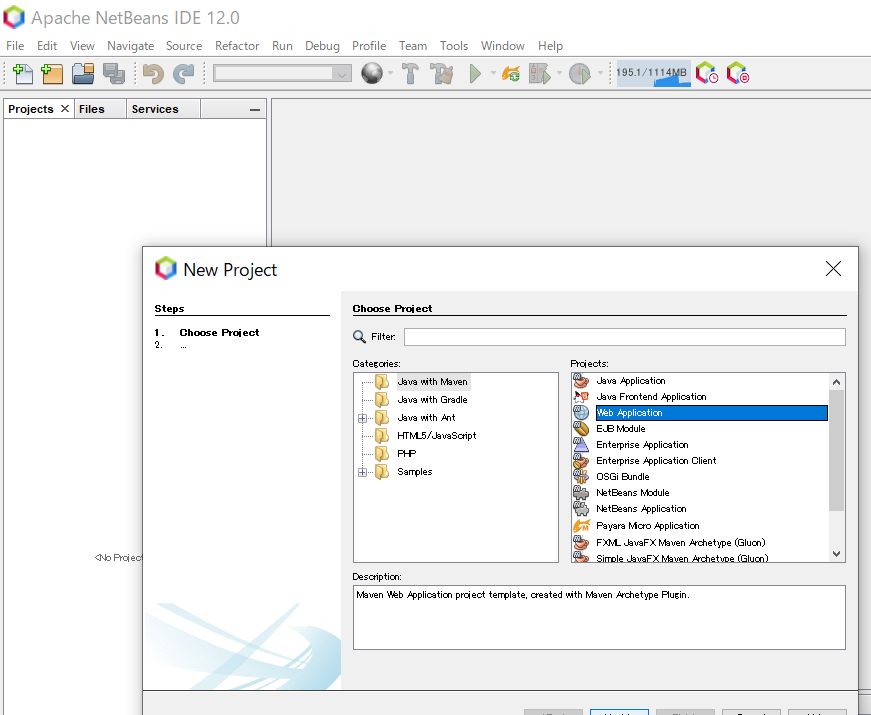
NetBeansで新規プロジェクト作成から、「Java with Maven」の「Web Application」を選択します。

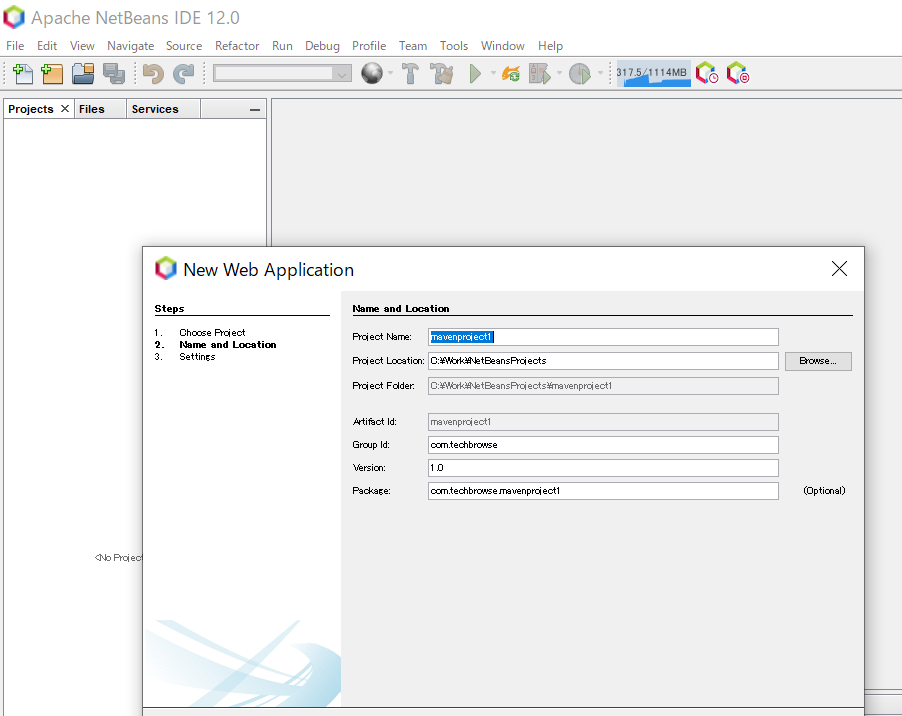
プロジェクト名はやGroup IDは適当で構いません。ここではプロジェクト名は「mavenproject1」、Group IDは「com.techbrowse」とします。

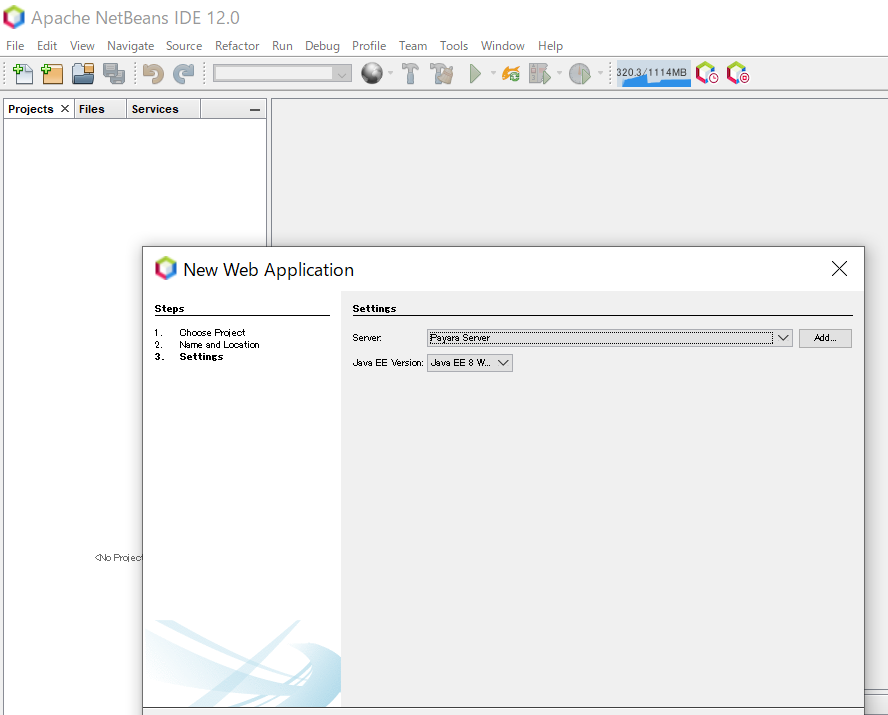
開発環境用のWebアプリケーションサーバーとしてはPayara Serverを使用します。Javaと言ったら「Tomcat」というイメージですが、Java EE8をサポートしていますし、YouTubeなどのセミナー動画も多いので、Payaraにしました。Java EE Versionは「Java EE8」にします。

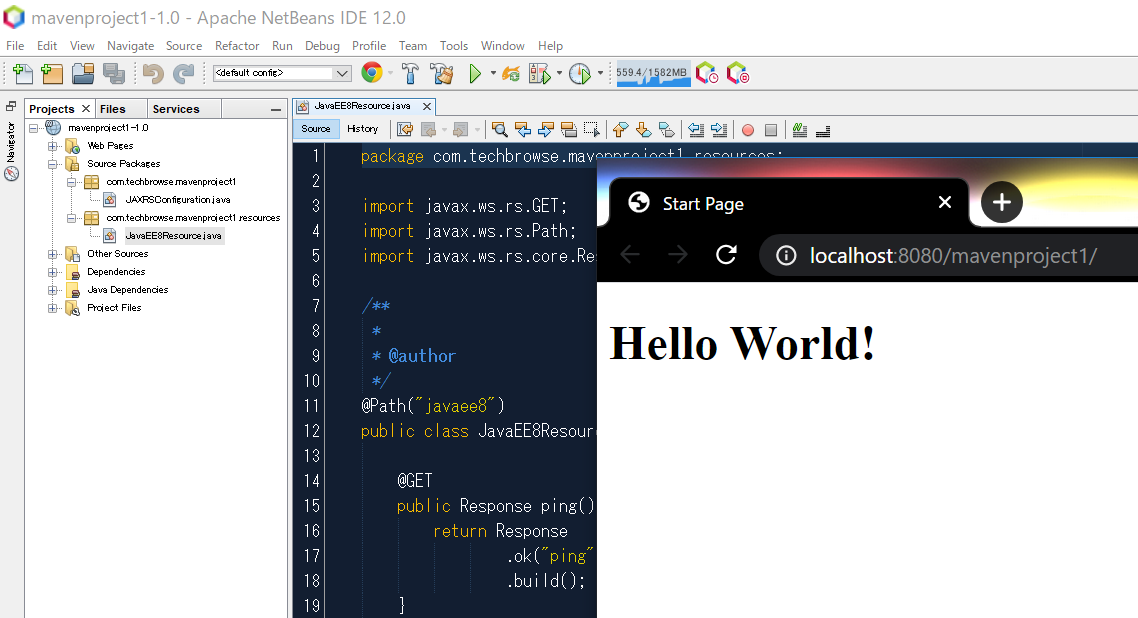
しばらくするとプロジェクトファイルが作成されます。何も変更しないまま、三角の起動アイコンを押してみます。

Webブラウザ(Google Chrome)が立ち上がり、「Hello World!」が表示されました。Webサーバーとしては問題ないですね。

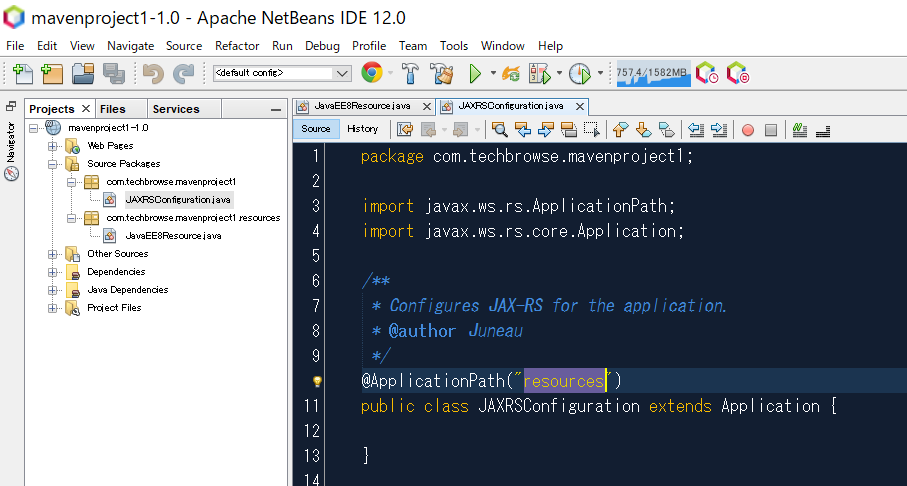
次に、JAXRSConfiguration.javaファイルを開きます。ここに
@ApplicationPath("resources")Code language: JavaScript (javascript)と書かれていますね。このresourcesというのがREST APIのエイリアスになります。

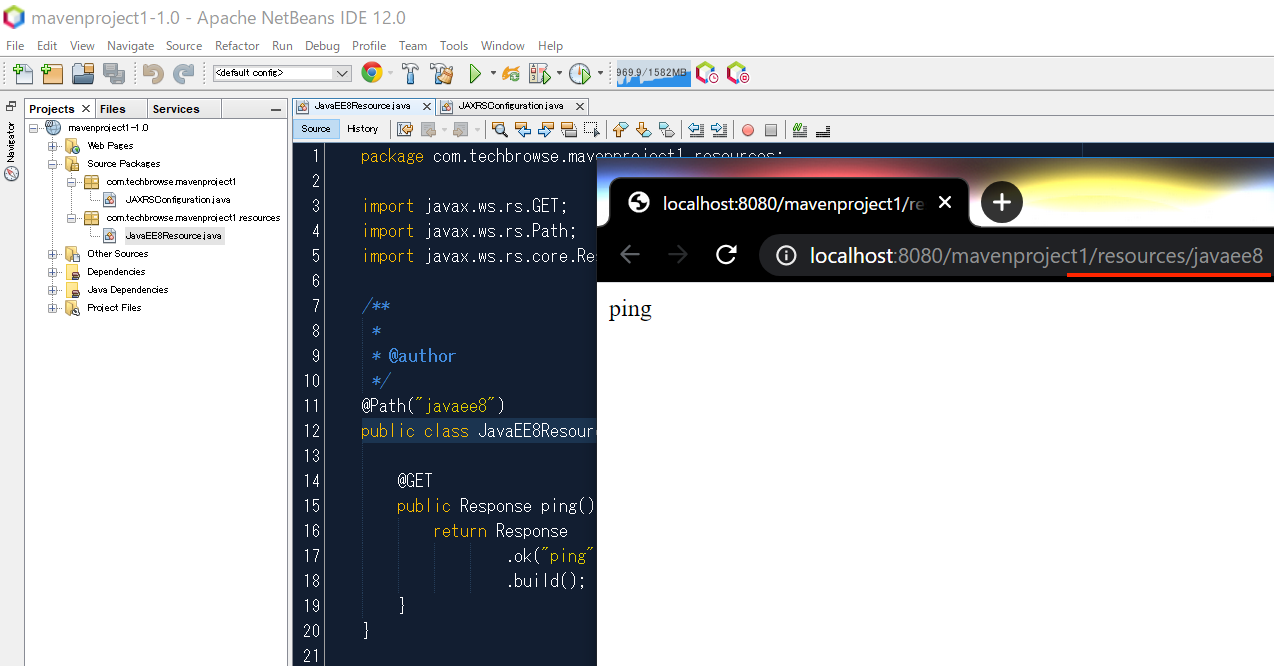
試しに、Webブラウズのアドレスバーに
http://localhost:8080/mavenproject1/resources/javaee8
を入力してみます。javaee8というのはJavaEE8Resource.javaに書いてある
@Path("javaee8")Code language: JavaScript (javascript)のパスから来ています。

GETのリクエストですので、Webブラウザでpingと表示されればOKです。
JavaEE8のJAX-RSでは、@PathでREST APIのパスを定義し、@GETでHTTP GETのリクエストが定義されます。とても簡単ですね。
次回は
次回はHTTP POSTについて紹介したいと思います。お楽しみに!








No responses yet